About Culture Land
컬쳐랜드는 (주)한국문화진흥에서 발행하는 문화상품권의 온라인 플랫폼입니다. 컬쳐랜드에서는 문화상품권을 컬쳐캐쉬(온라인캐쉬)로 전환하여 다양한 온라인 제휴처에서 사용할 수 있습니다. 도서, 영화, 쇼핑, 게임 등 전국 2만여개가 넘는 온 오프라인 제휴처가 있습니다. 약 9만명의 사용자들과 월평균 100,000명의 새로운 사용자가 발생합니다.
Overview
이 프로젝트의 목표는 원활한 구매 경험을 만드는 것입니다. 컬쳐랜드에는 6개 중 4개의 중요 서비스에 결제가 포함되어 있습니다. 현재 구매 과정에서의 어려움은 무엇인지 알아내고 해결방안을 도출해야 했습니다.
이번 프로젝트에는 컬쳐랜드 모바일 앱의 디자인 시스템 구축이 포함되어 있습니다. 현재는 디자인 시스템이 없어 기존 컴포넌트들의 재사용이 어려워 매번 새로 생산하여 사용하기 때문에 업무의 효율이 떨어집니다. 그리고 무엇보다도 일관된 사용자 경험을 제공하지 못하고 있었습니다.
기획자, 개발팀과 협업하여 프로젝트를 리드하였습니다.
Timeline
2020. 11월 - 2021. 1월 (3 개월)
My role
UX/UI 디자이너
Responsibilities
- 앱 분석
- 종이/디지털 와이어프레임 제작
- Low&High Fidelity 프로토타입 제작
- 디자인 시스템 구축
Platform
모바일 앱
Team
기획자 (1), 개발자 (2)
01. App Analysis
일관된 구매 경험을 위한 템플릿을 만들기 위하여 현재 쿠폰 메뉴 내 제품들을 4개 타입으로 분류하였습니다. 제품마다 각기 구매 과정이 다르므로 타입을 정의하는 것은 중요했습니다. 어떤 제품들은 구매 과정이 같지만 서로 다른 화면으로 디자인되어 있었습니다.
모든 제품의 타입을 정의 후, 타입별 현재 결제 과정을 이해하기 위해 유저 플로우를 만들었습니다.
Types
총 42개의 제품을 구매 과정에 따라 4개 타입으로 정의했습니다.
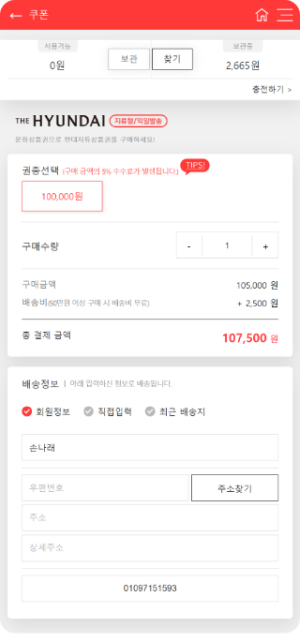
01
지류 상품권

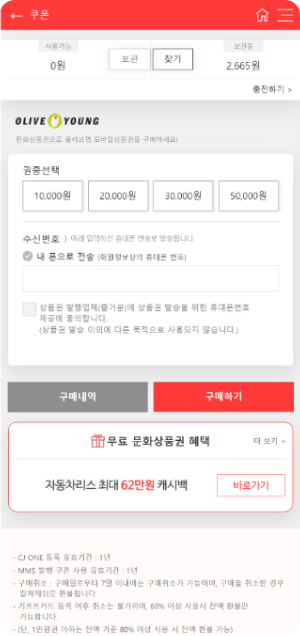
02
모바일 금액권

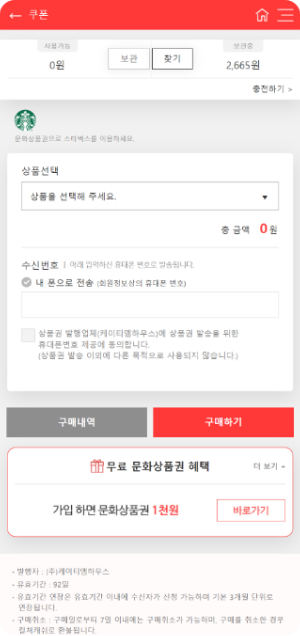
03
모바일 교환권

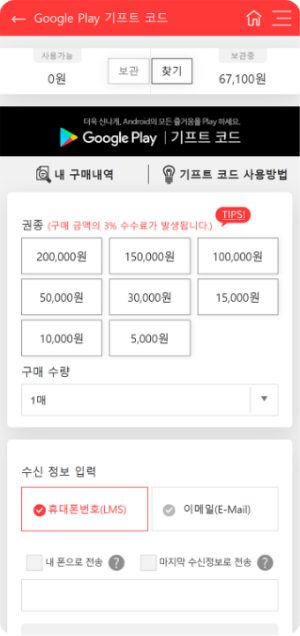
04
구글 플레이 기프트코드

Current user flow
쿠폰 구매 페이지에서 구매에 필요한 모든 정보를 입력해야 하고 결제 팝업에서 모든 결제정보를 확인하는 흐름입니다.
02. Define
앱 분석을 바탕으로 문제점을 정의하였습니다. 또한 올바른 방향을 잡기 위하여 현재 갖고 있는 제약을 정의하였습니다.
Problems
01. 일관성 없는 사용자 인터페이스&경험
- 각 타입의 페이지마다 결제금액의 위치가 다름
- 제품 페이지와 결제 과정에서의 결제금액이 다름
- 모바일 교환권은 두 개의 다른 디자인이 존재
- 각 타입의 페이지마다 용어를 혼재해서 사용
02. 검색 기능의 부재
검색 기능이 없어서 원하는 제품을 찾으려면 스크롤을 내리면서 하나씩 확인해야 함
03. 복잡한 인터페이스
중복되는 정보들이 많고 중요하지 않은 정보들이 한 화면 안에 너무 많아 복잡함
04. 불필요하게 흐름을 끊는 팝업
중요하지 않는 내용의 팝업이 사용자 흐름을 끊음
Scope and Constraints
01. 개발 제약
개발 일정을 맞추기 어려운 상황이어서 개발 공수가 최소한으로 들어갈 수 있도록 협의해야 했습니다.
02. 제한된 일정
다른 업무들과 동시에 프로젝트를 진행해야 했기 때문에 일정이 촉박했습니다.
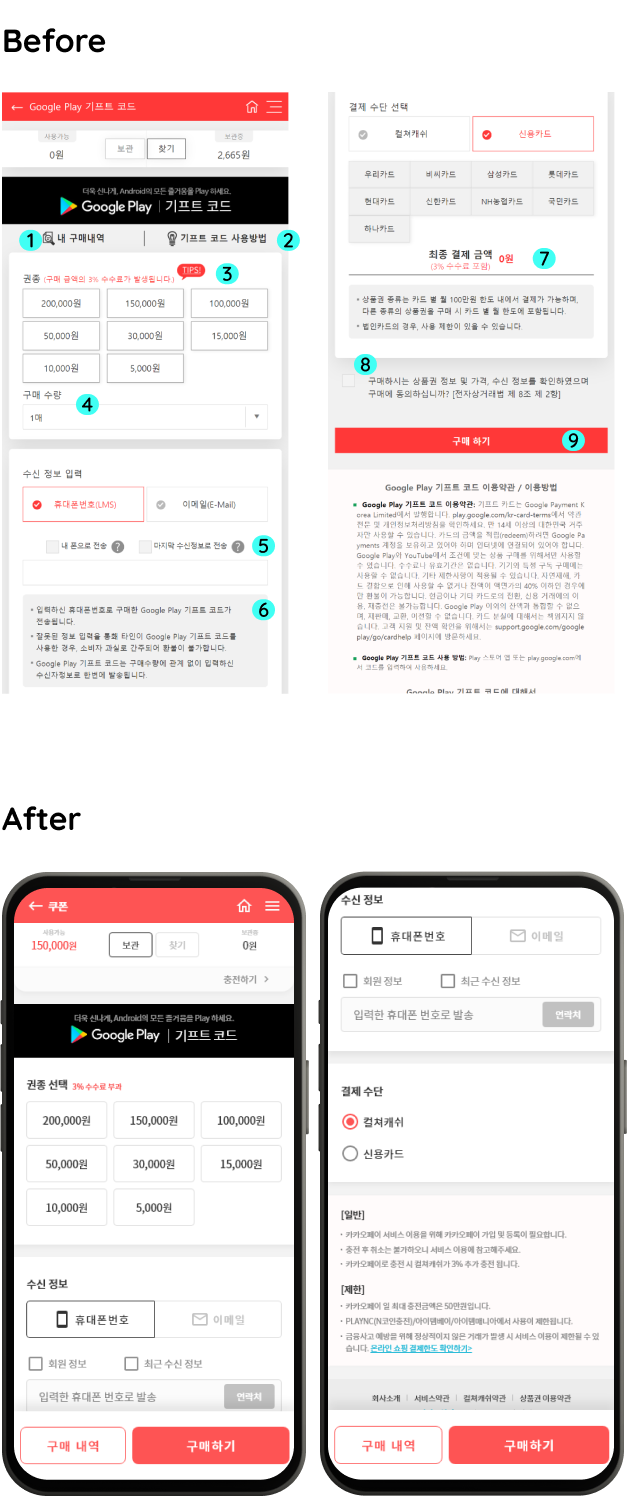
04. Solutions
Pain point 01
한 화면에 많은 정보들이 포함된 복잡한 인터페이스
Solution
중요한 기능은 강조하고 중요도가 낮은 요소는 제거
구매페이지에서 많은 선택을 요구하기 때문에 페이지를 분할하고 싶었습니다. 하지만 개발 제약으로 불가능했기 때문에 덜 중요한 요소는 제거하거나 다른 페이지로 이동시켰습니다.

- 구매 내역과 구매하기 버튼이 모든 페이지에서 동일하게 위치하도록 함
- 사용 방법: 사용 방법은 결제를 완료한 뒤에 더 유용한 정보이기 때문에 결제 완료 페이지로 이동
- 수수료 아끼는 팁: 결제 시 더 유용한 정보이므로 결제 팝업으로 이동
- 수량 선택: 결제 팝업에서 수량선택을 할 수 있도록 이동
- 불필요하거나 반복되는 정보의 툴팁은 삭제
- 수신정보 안내 박스: 크게 중요한 정보가 아니므로 하단의 유의사항으로 이동
- 총 결제 금액: 결제 전 확인할 수 있도록 결제 팝업으로 이동
- 동의 체크박스: 결제 전 확인할 수 있도록 결제 팝업으로 이동
- 구매내역과 구매하기 버튼: 화면 가장 아래 항상 위치하도록 함
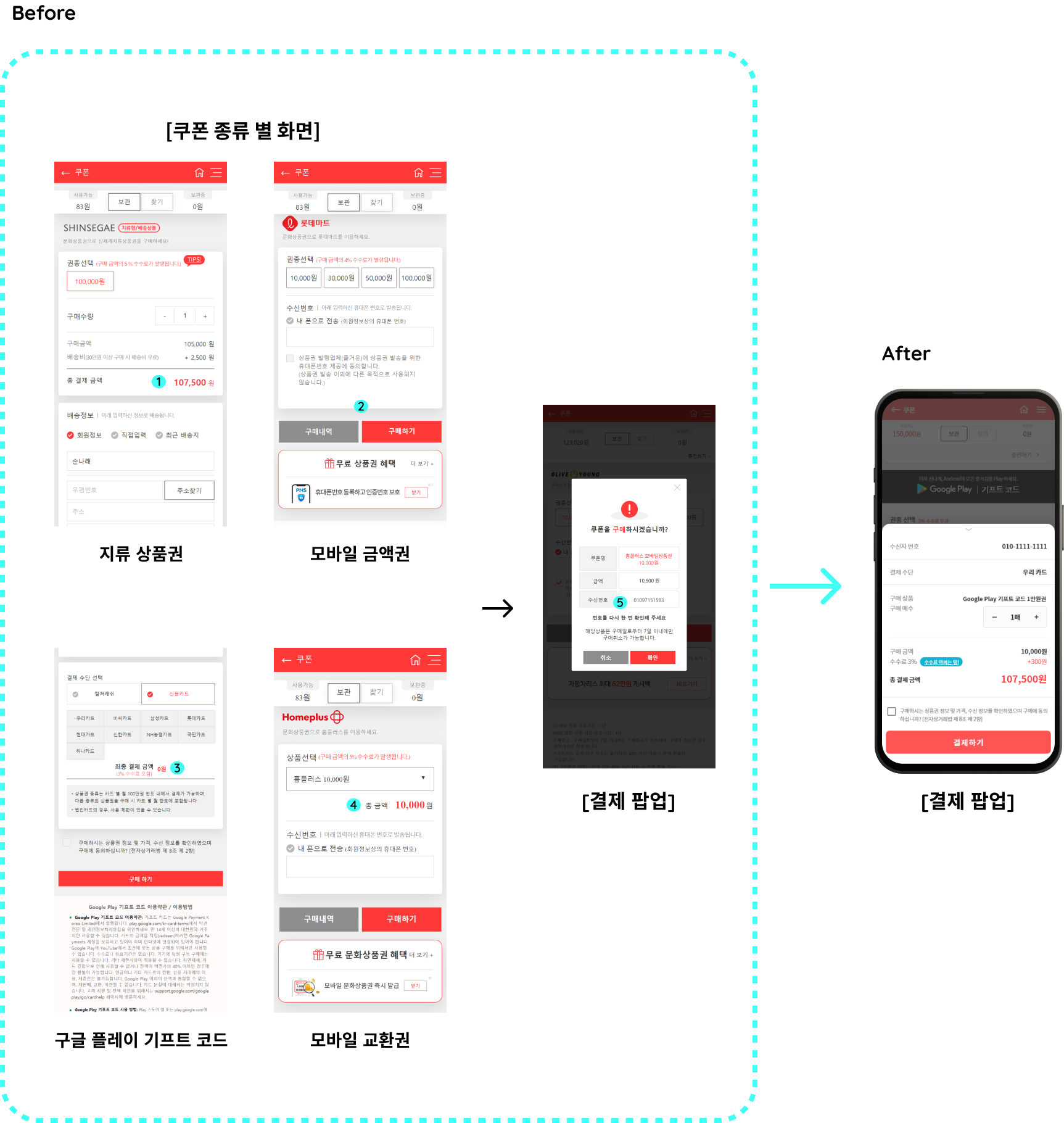
Pain point 02
일관되지 않은 결제 금액 표기
- 각 타입의 페이지마다 결제 금액의 위치가 다름
- 제품 페이지와 결제 과정에서의 결제 금액 표기가 다름
- 각 타입의 페이지마다 세부 결제 내역 요소가 다르거나 없음
- 각 타입의 페이지마다 '최종 결제 금액', '총 결제 금액', '총 금액', '금액'으로 용어를 혼재해서 사용
Solution
신뢰할 수 있는 결제 경험을 위해 소계, 수수료, 배송비, 할인이 포함된 명확하고 정확한 세부 결제 내역 추가
제품 화면에 표기되는 결제 금액을 결제 팝업으로 이동시켰습니다. 결제 전 최종 결제 금액을 확인할 수 있고 주목도 또한 더 높습니다. 또한 템플릿을 적용시키면서, 혼재되어 사용되던 '결제 금액' 용어를 '총 결제 금액'으로 동일하게 사용하게 되었습니다.

[Before]
- 지류 상품권 제품 페이지에는 배송비를 포함한 소계가 노출되지만 수수료는 포함되지 않음
- 모바일 금액권의 제품 페이지에는 최종 결제금액이 노출되고있지 않음
- 구글 플레이 기프트 코드 제품 페이지에는 최종 결제 금액이 노출되고 있지만 수수료는 포함되지 않음
- 모바일 교환권의 제품 페이지에는 최종 결제 금액이 노출되어 있지만, 결제 팝업에서 수수료가 추가되어 최종 결제 금액이 달라짐
[After]
결제 팝업에 세부 결제 내역을 추가
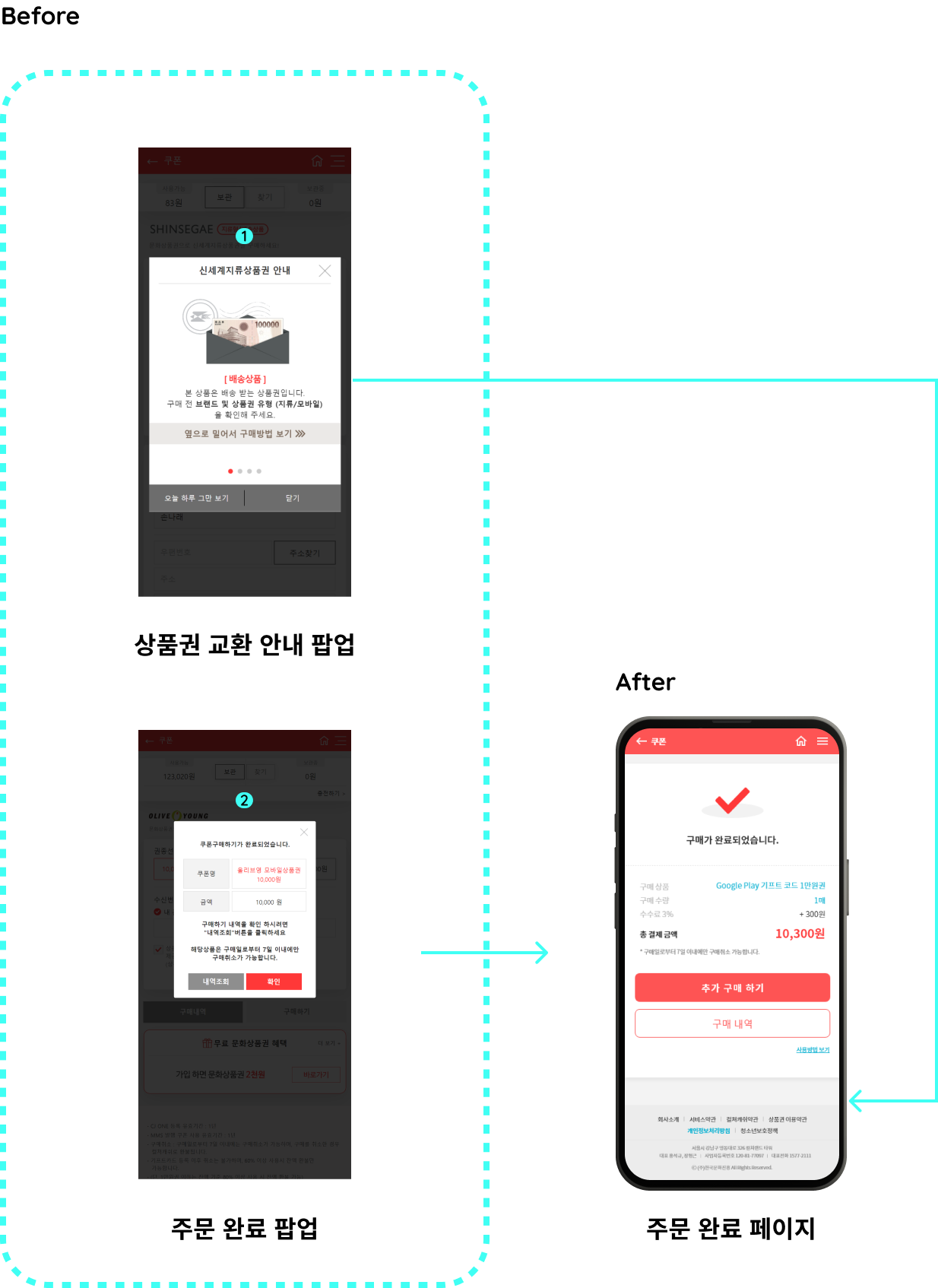
Pain point 03
불필요한 팝업이 원활한 결제 경험을 방해
Solution
불필요한 팝업 제거
원활한 결제 경험을 위해, 결제 과정에 있는 팝업 3개 중 2개는 제거하였습니다.

- 제품 페이지에 진입하자마자 노출되는 교환방법 안내 팝업: 교환방법 안내는 결제 후 필요하므로 결제 완료 페이지로 이동
- 결제 완료 팝업: 팝업을 결제 완료 페이지로 대체하여 올바르게 결제가 완료되었다는 확실한 시그널을 줌
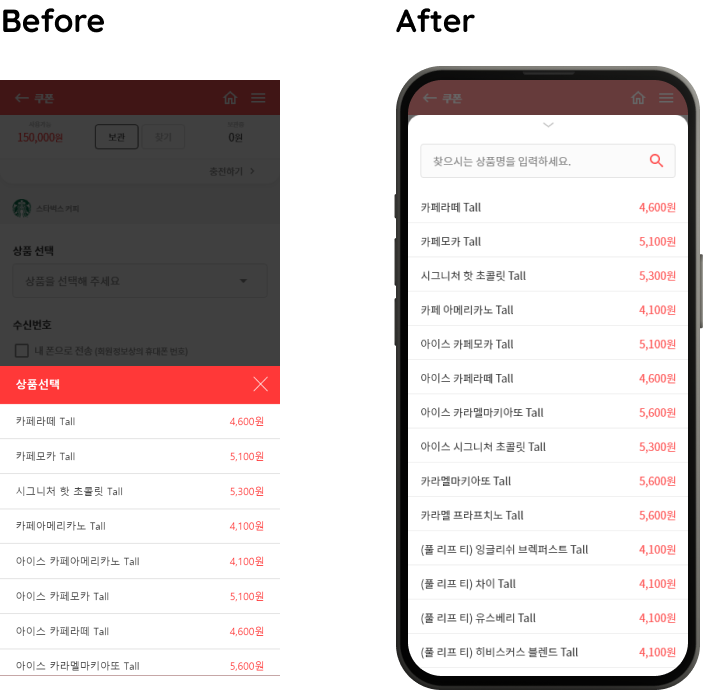
Pain point 04
검색 기능의 부재
검색 기능이 없어서 원하는 제품을 찾으려면 스크롤을 내리면서 하나씩 확인해야 합니다.
Solution
상품 선택 상자에 검색 기능을 추가
선택할 수 있는 제품이 많기 때문에 상자의 높이를 확장하고 검색 기능을 추가했습니다.

05. Final design
컬쳐랜드 모바일 앱 디자인 시스템을 만들고 이 프로젝트에 적용하였습니다.
Prototype
01. 지류 상품권
02. 모바일 금액권
03. 모바일 교환권
04. 구글 플레이 기프트 코드
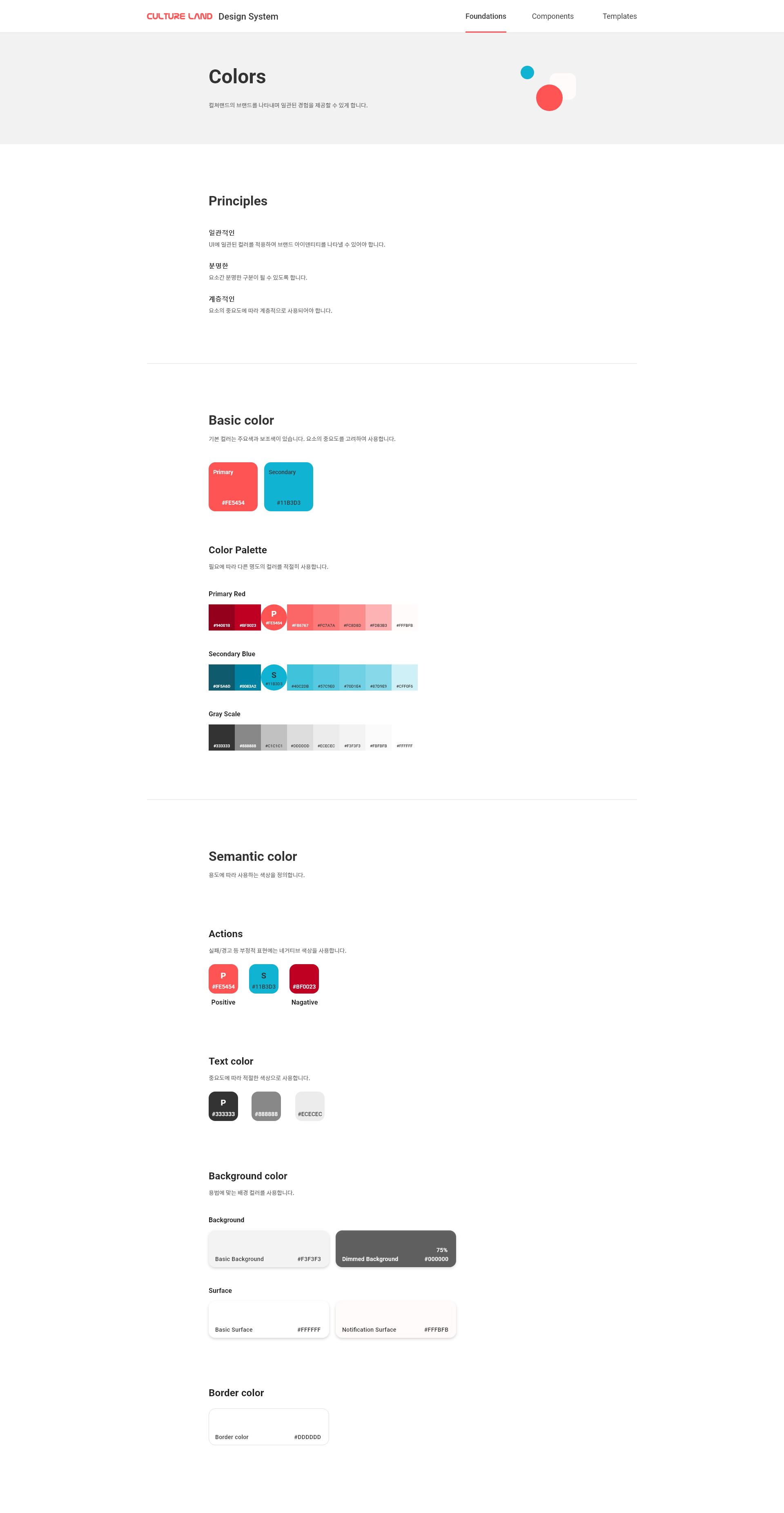
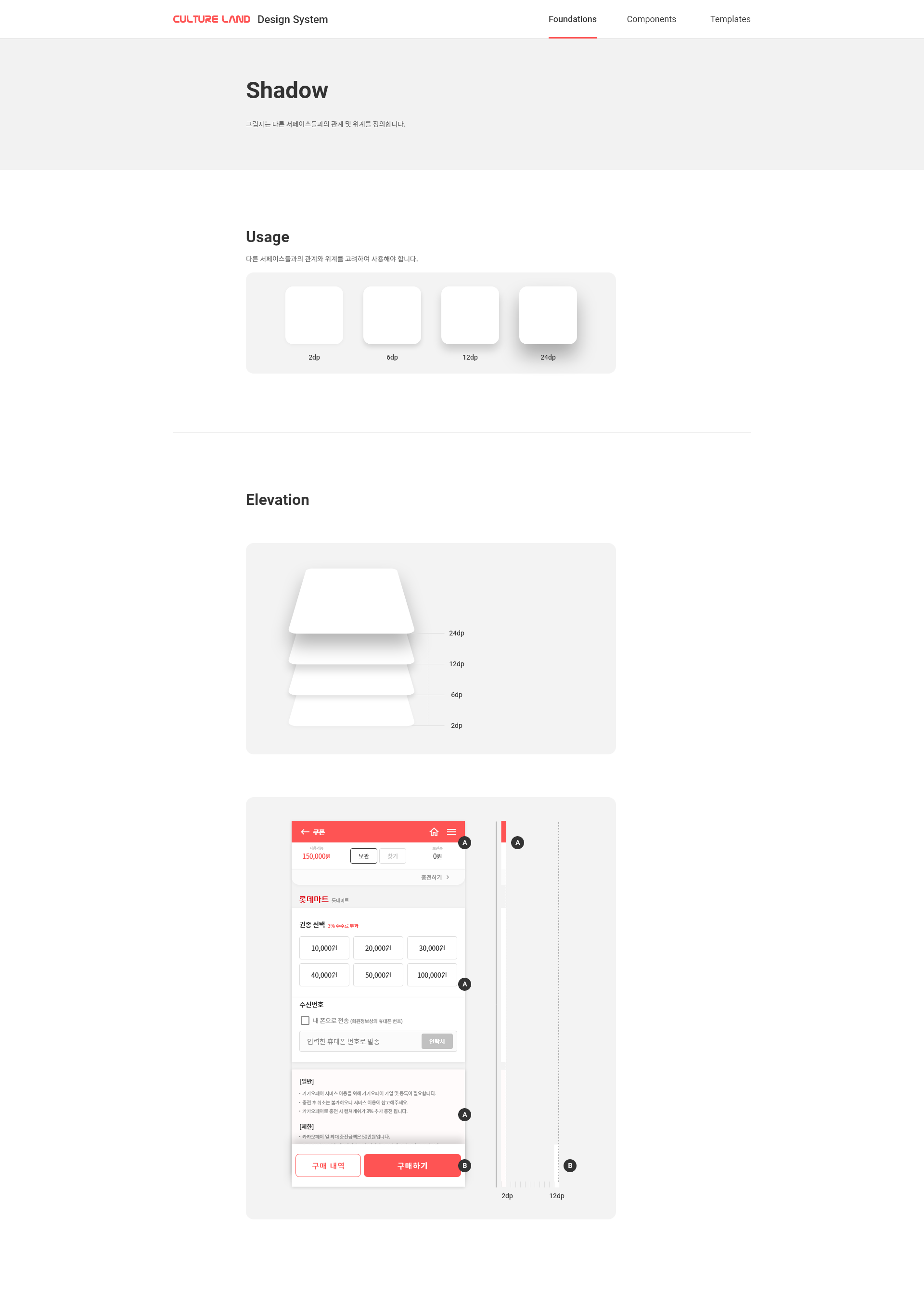
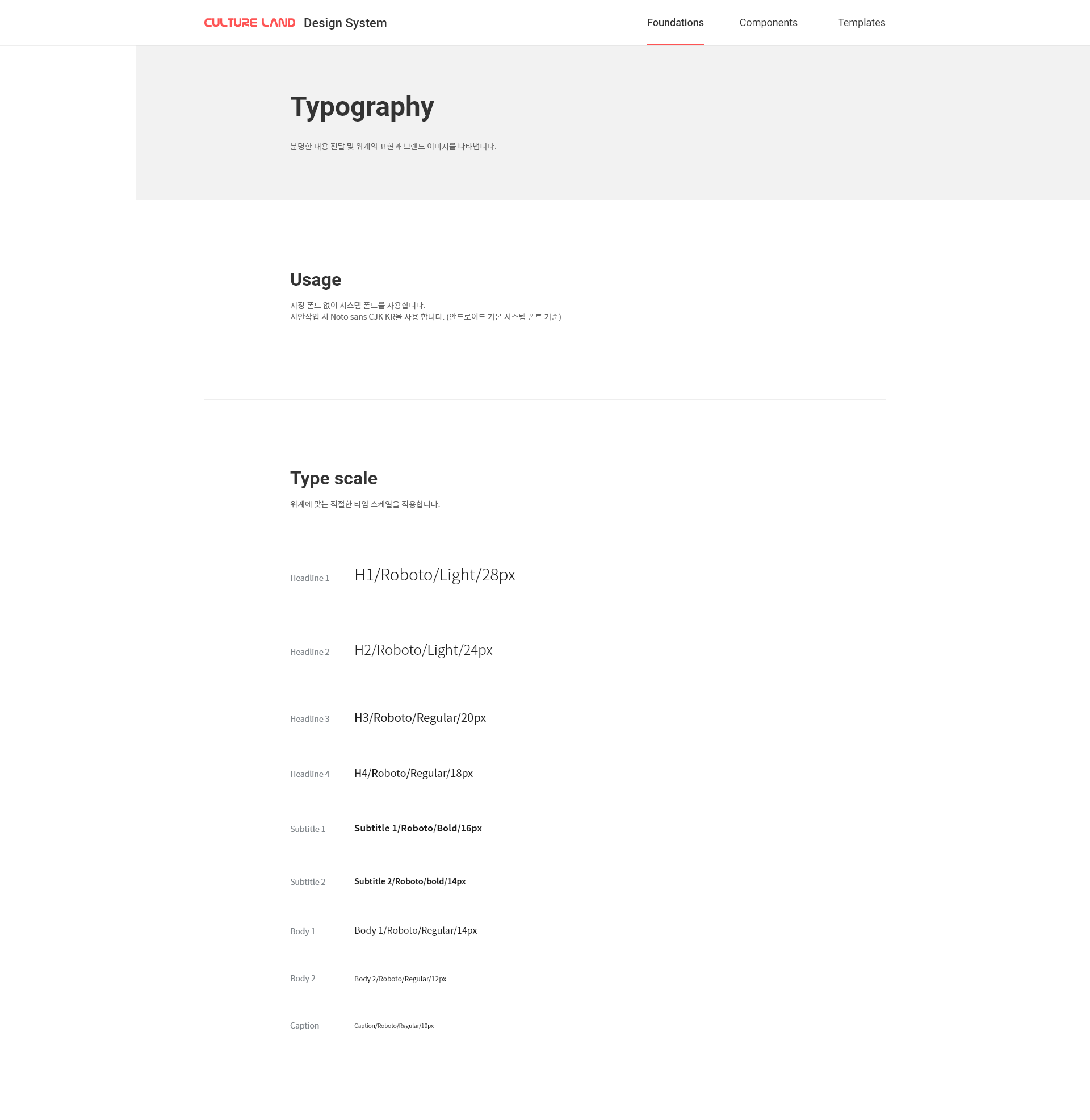
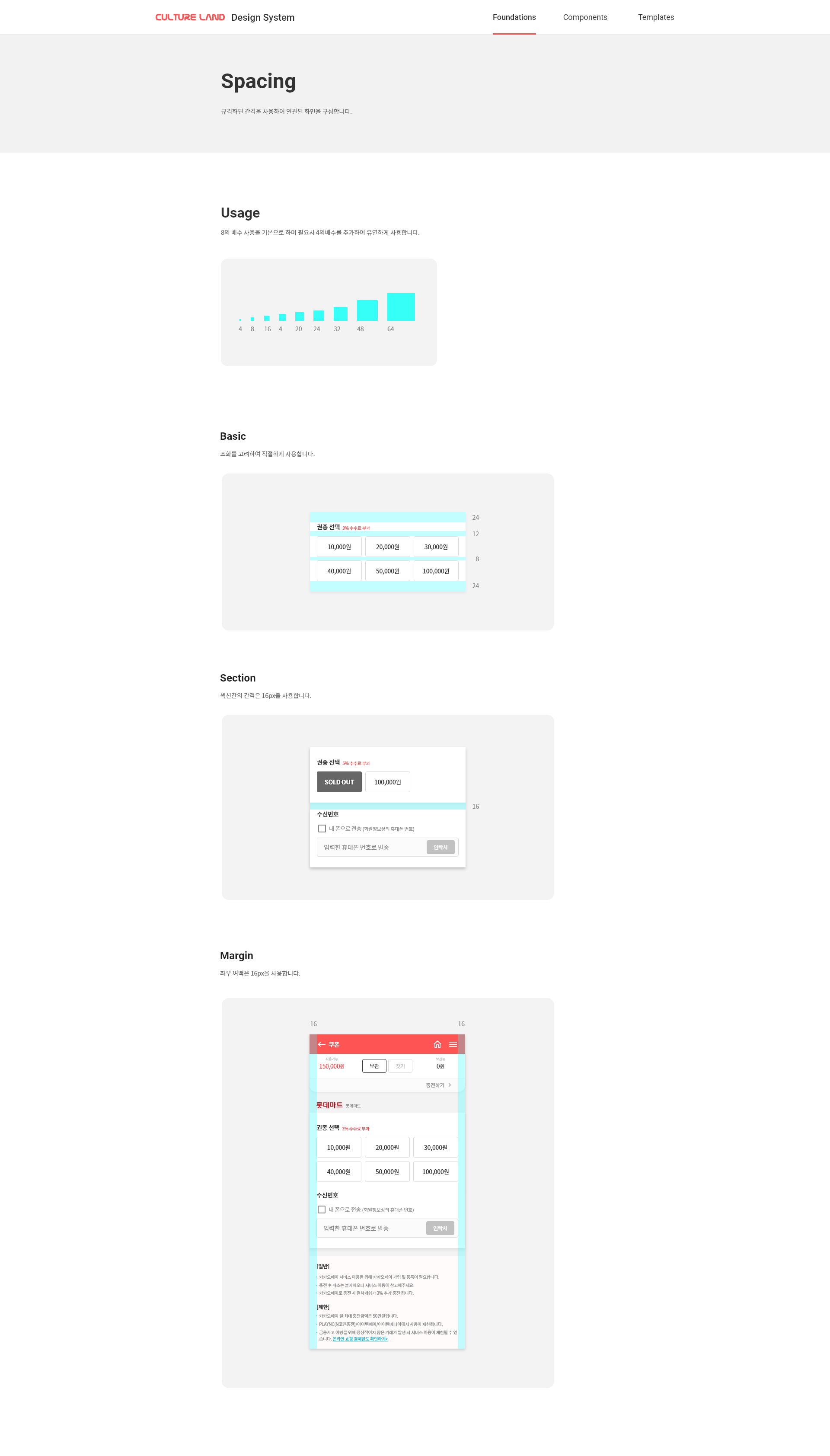
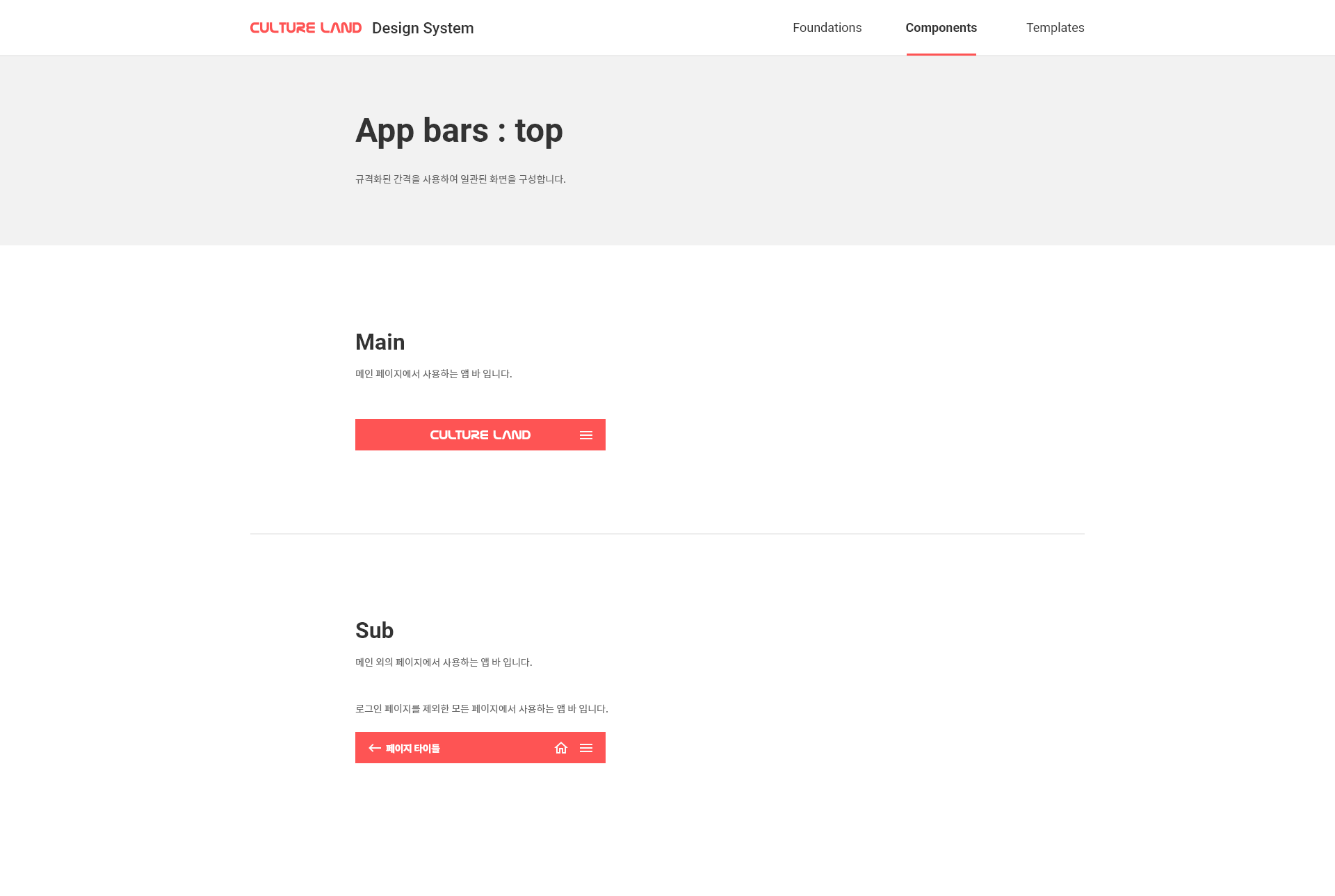
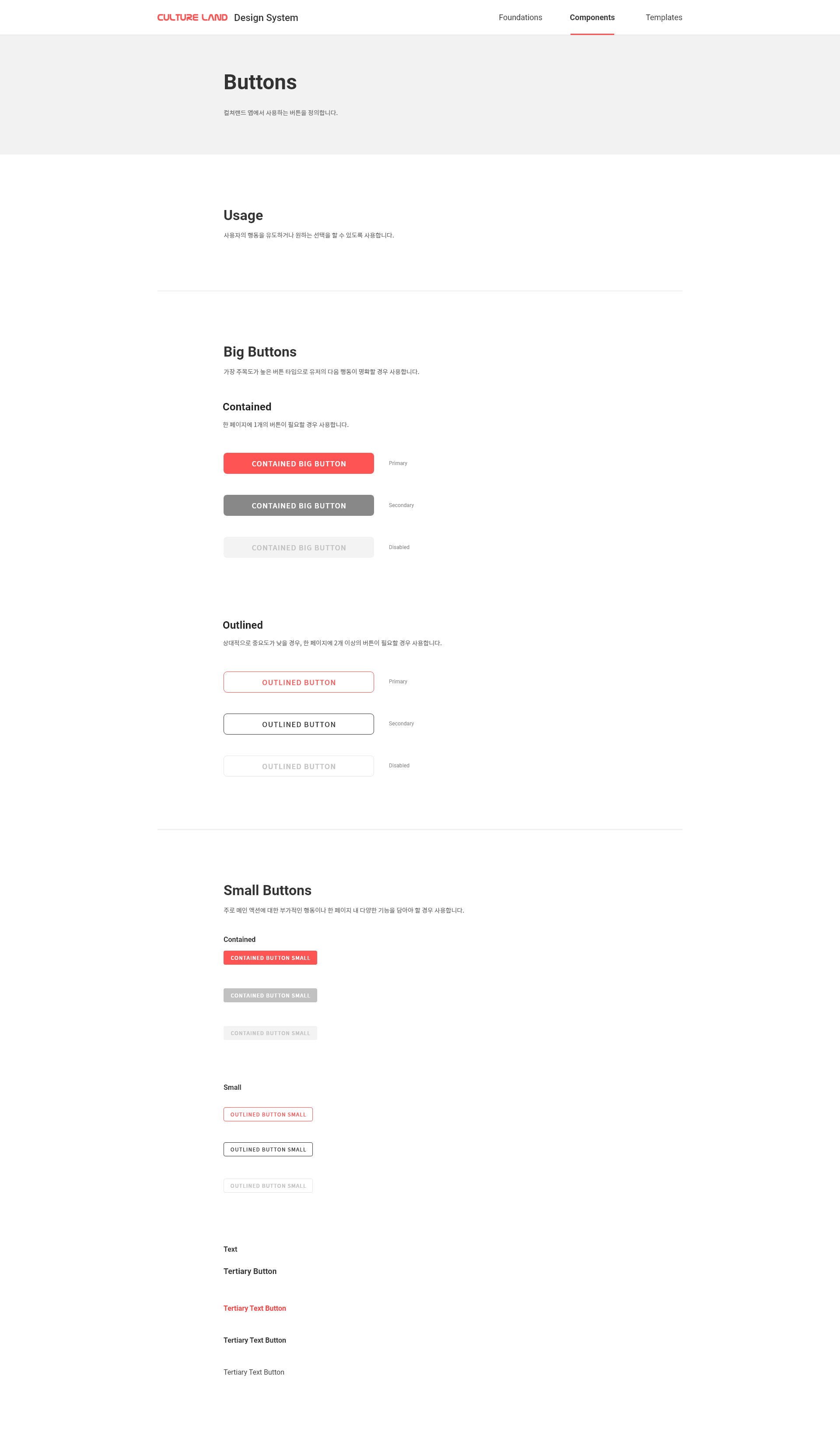
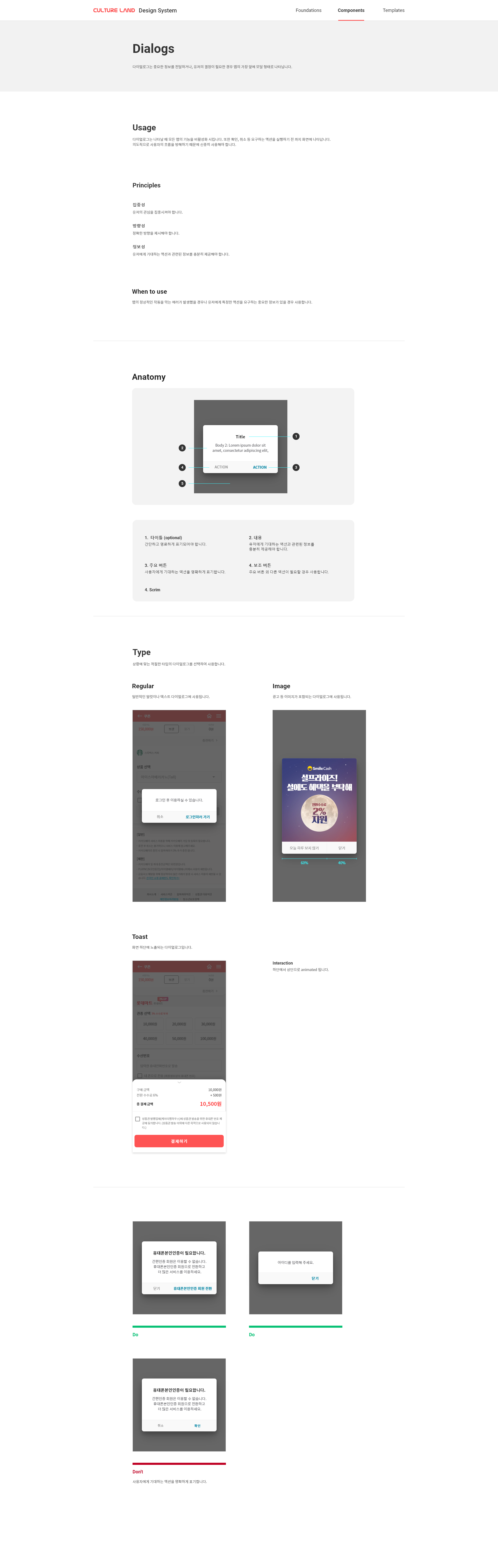
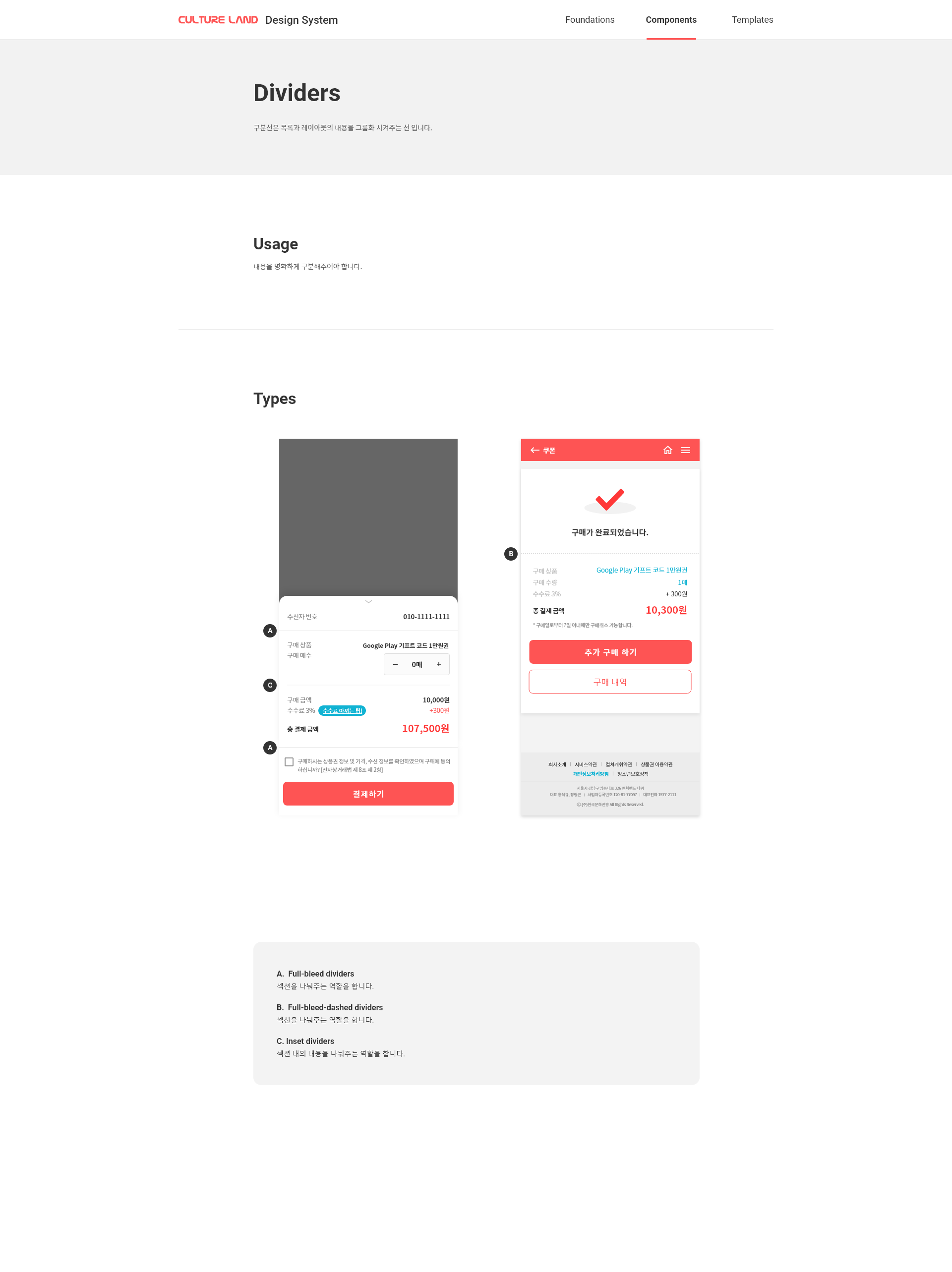
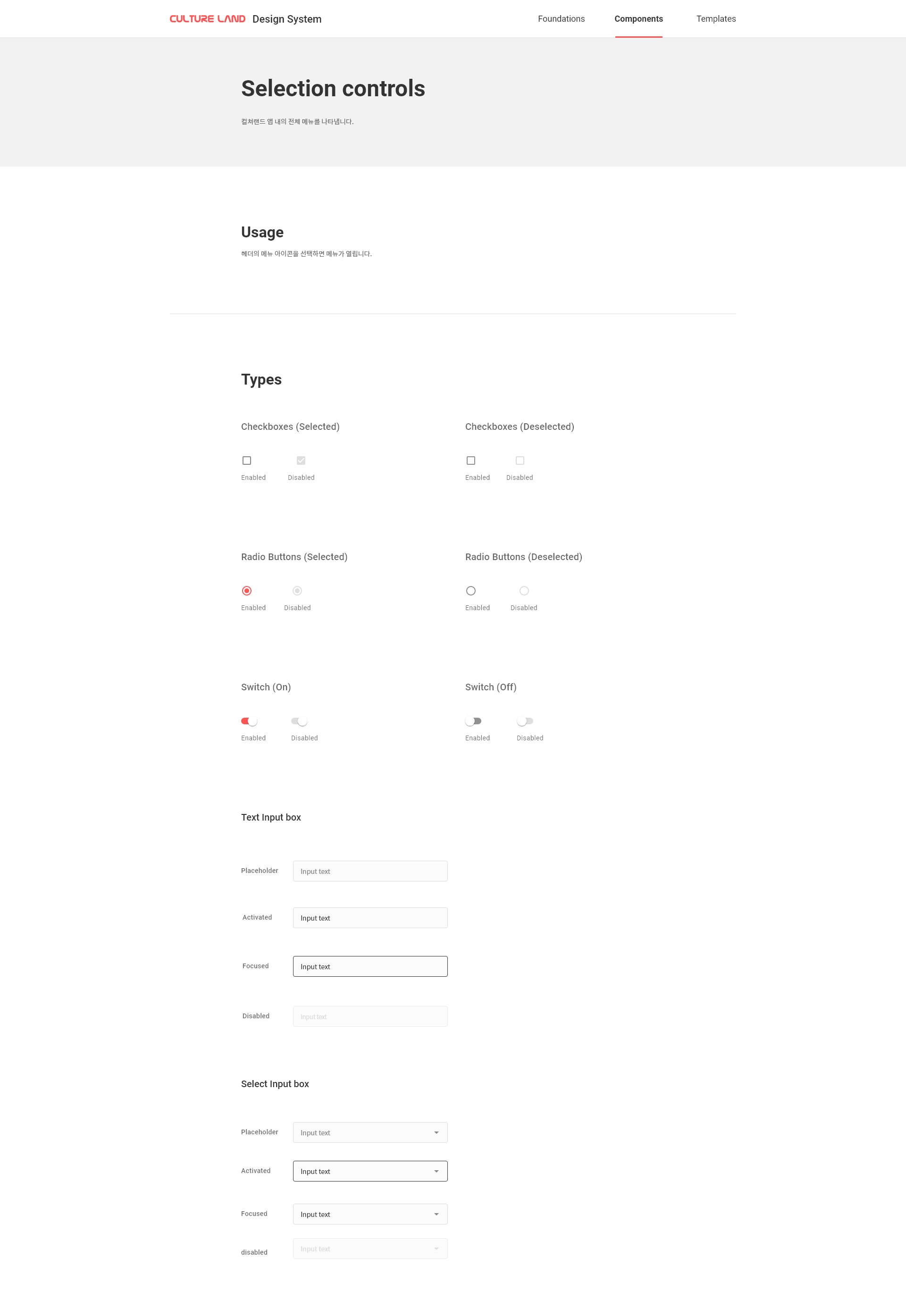
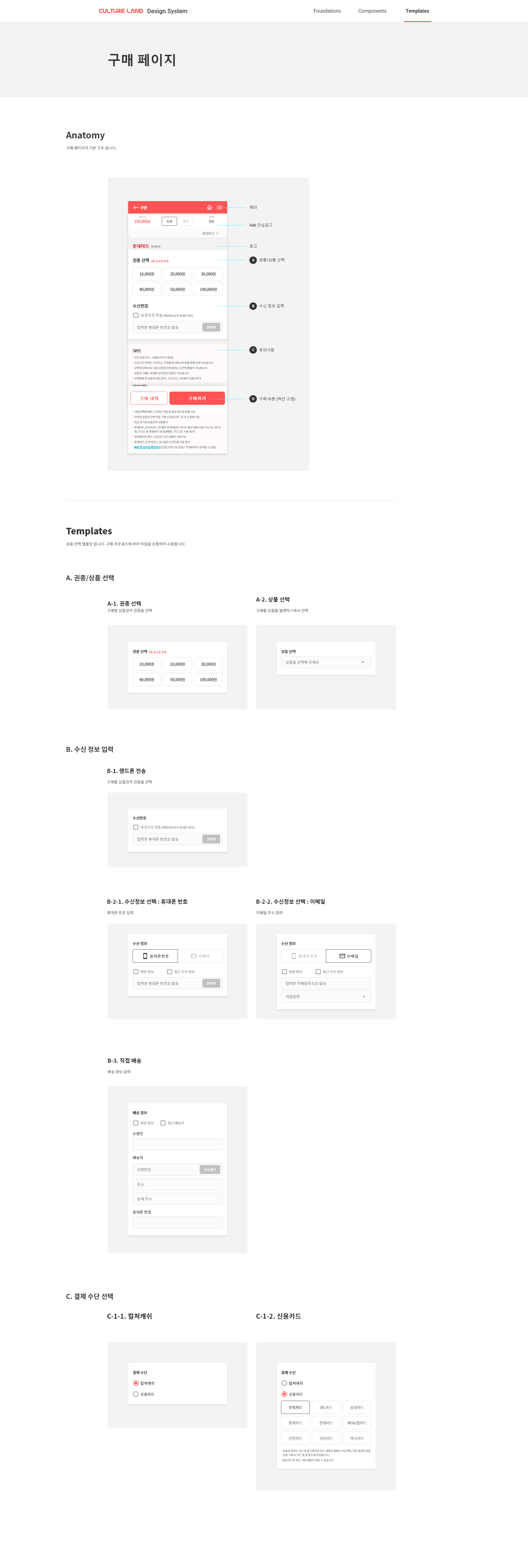
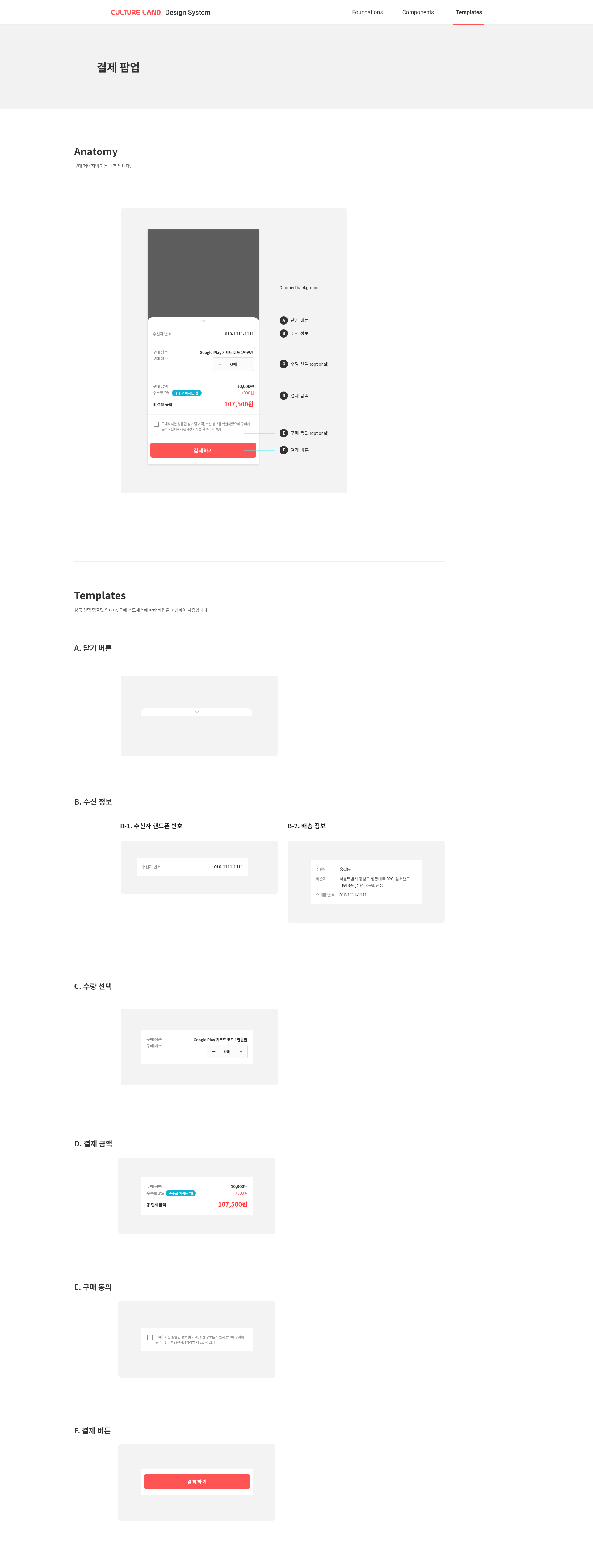
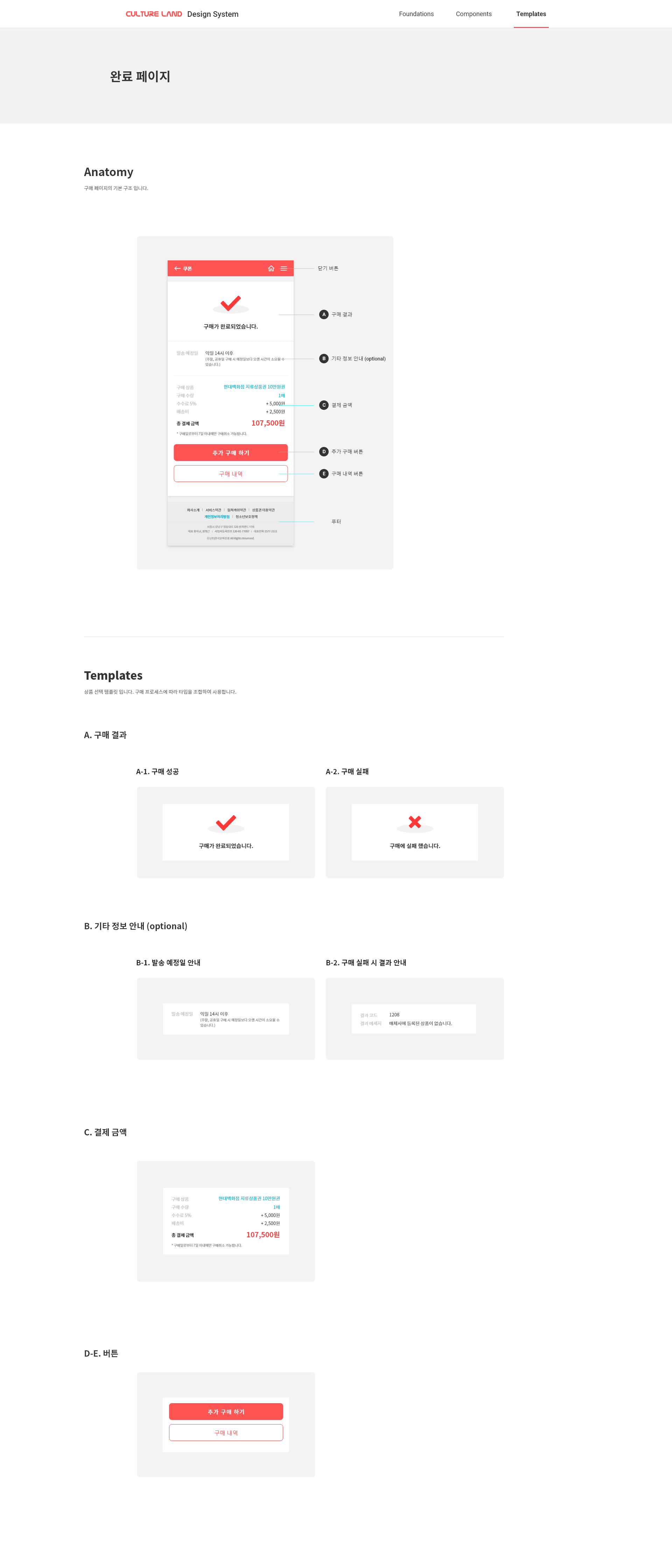
Design system
I created a design system for a consistent experience.
Design system
이미지를 스와이프해서 확인하세요.












Takeaways
저는 디자인 시스템이 일관된 사용자 경험을 제공하고 업무 효율을 높일 것이라 기대했습니다. 기획자에게 디자인 시스템의 중요성을 이해시키고 프로젝트 승인을 받고 진행 하였지만, 아쉽게도 내부 인력 부족으로 개발 전 단계에서 무산되었습니다. 하지만 프로젝트를 진행하며 많은 것들을 배웠습니다.
1. 디자인 시스템 구축
이 프로젝트에서 처음 디자인 시스템을 구축하였습니다. 파운데이션을 정의하고 재사용 가능한 컴포넌트를 만들었습니다. 템플릿을 제작하여 업무의 효율을 높이고 일관된 서비스를 제공할 수 있도록 하였습니다.
2. 소통의 중요성
개발팀과 소통하며 개발 제약을 이해하고 실행 가능한 디자인을 하는 것의 중요성을 다시 한번 느꼈습니다.
3. 새로운 기술 배우기
이 프로젝트를 진행하며 피그마와 디자인 시스템을 공부했습니다. 또한 사용자 리서치와 사용성을 검증할 수 있는 방법에 대해 고민하며 이는 저에게 부족한 기술이라는 것을 깨달았습니다. 이로인해 새로운 기술의 필요성을 느꼈고 배움의 계기가 되었습니다.