Overview
Culture Plus is a mobile app that allows users to earn Culture Cash(Culture Land's Online cash) for free. It was part of the Culture Land app, named Free charging station. It separated from the Culture Land app to attract more advertisements.
Timeline Jan. 2021 - Mar. 2021 (3 months)
My role Product designer
Platform Android Mobile Application
Team Project Manager(1), Engineering Manager(2), Android Engineers(3).
Responsibilities
As the only designer on the team, I led the product design from branding to launch with the product team and engineering team.
01. UX/UI Designing
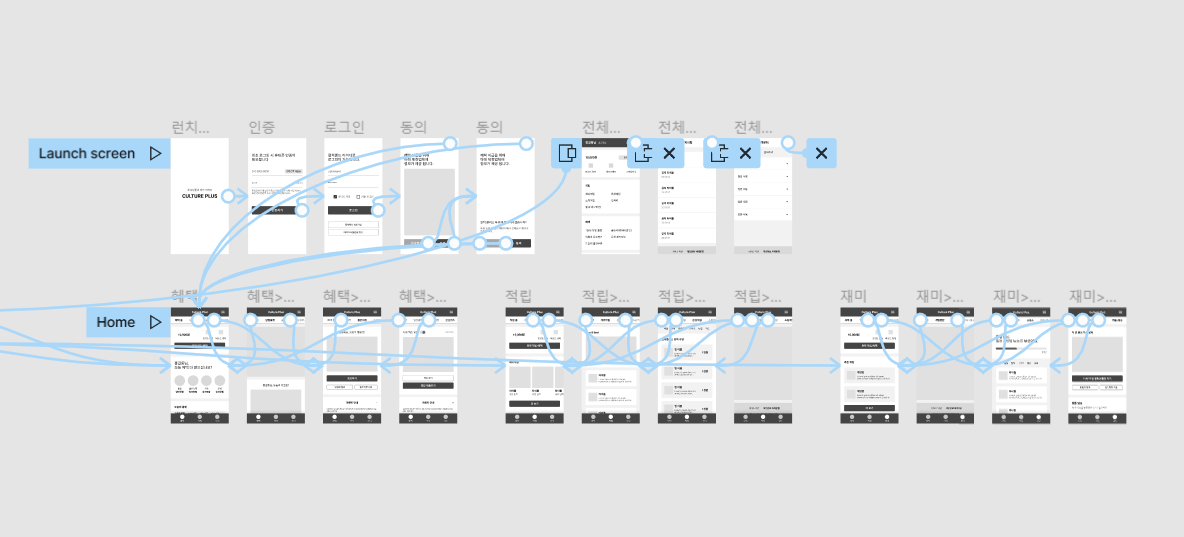
I created wireframes, and low-fidelity and high-fidelity prototypes. I used Adobe XD and delivered designs through Zeplin.
02. Branding/Promotion
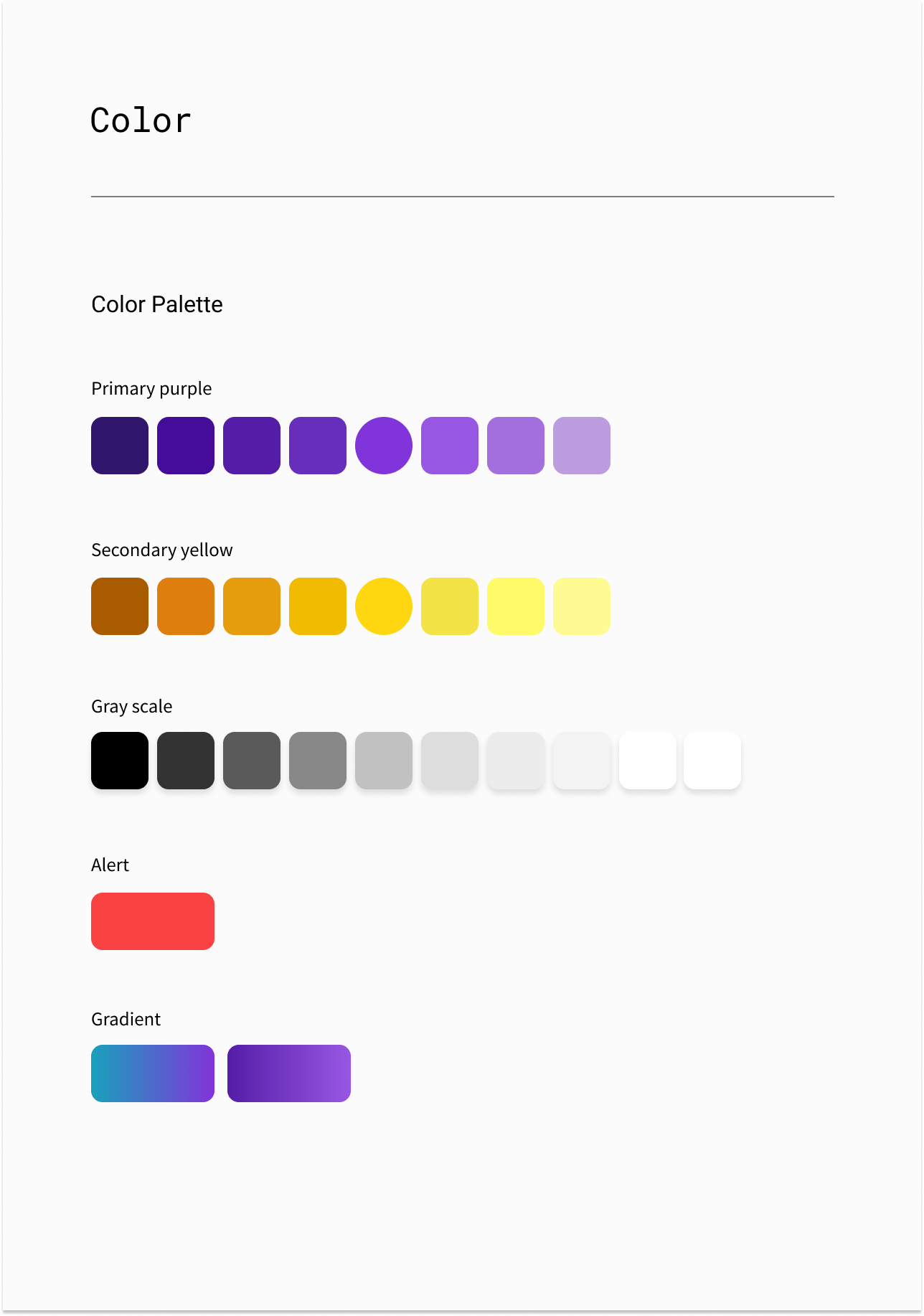
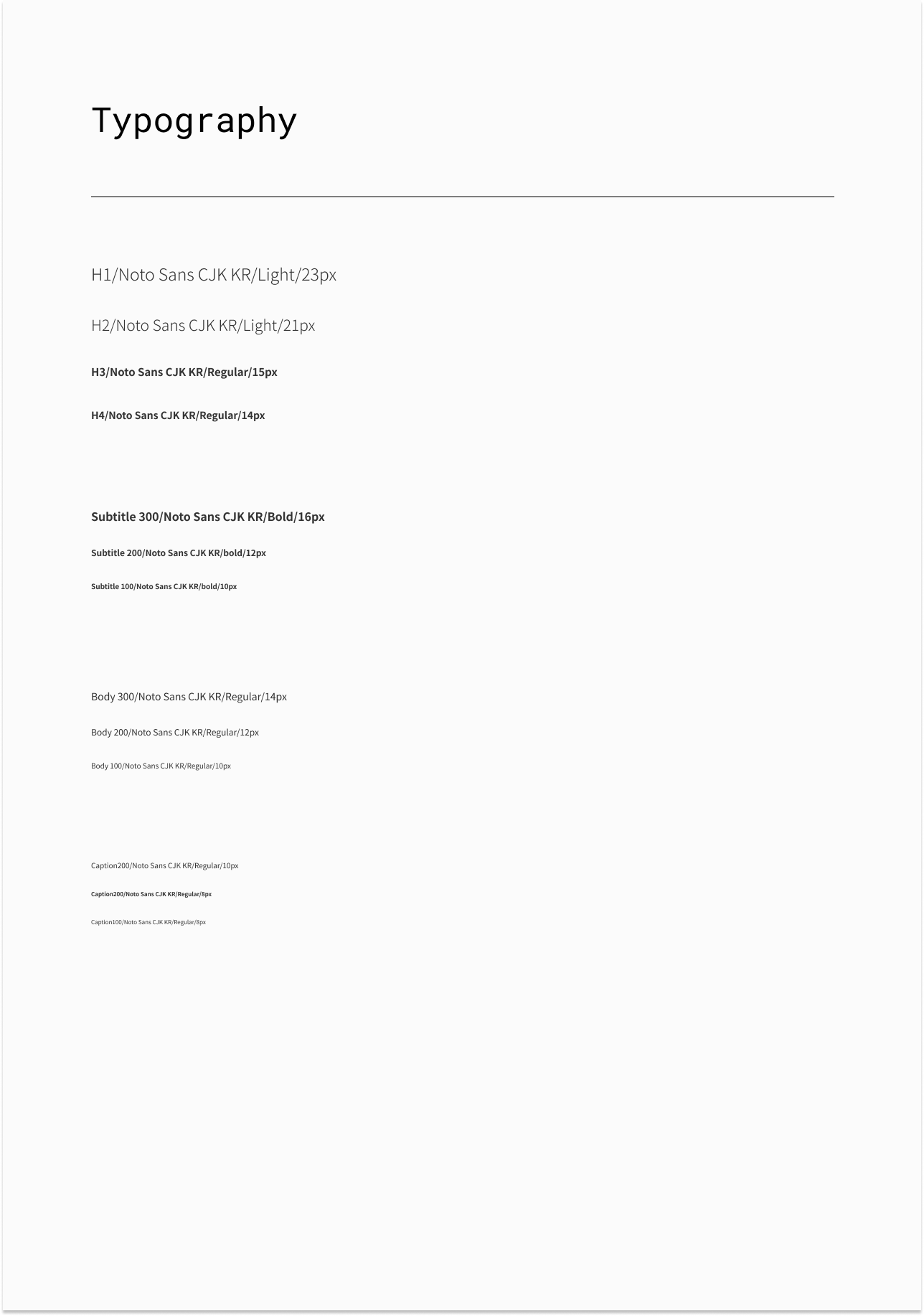
I made the brand name and designed the logo. I defined the color and typography for the brand.
I designed every image and page needed to launch the product.
03. Building a design system
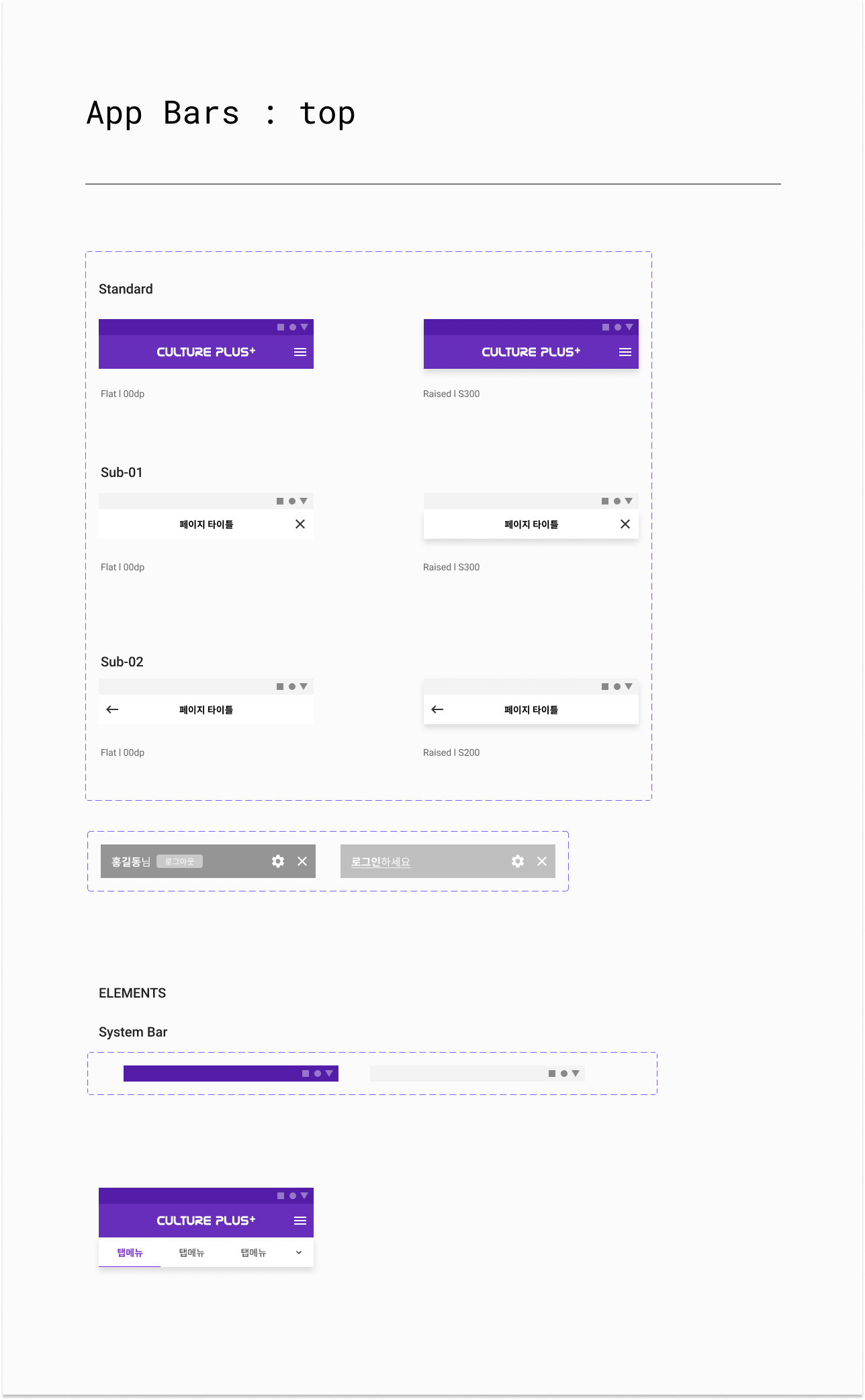
I built a design system for efficient and consistency of the product.
After released
2
times
Doubled advertising revenue
3
times
Increased participants
from 3,000 to over 9,000 a day.
100k
downloads
Over 100k Downloads at Google play store
Goals
- Offer stabilized Cultureland app service
- Maximizing the profit through diverse advertising
- Expanding the advertising area
- Secure new customers
Chellange
- Allow users to navigate between pages easily
Constraints
- Since Culture Plus is a native app, there were a lot of engineering constraints.
- Tight timeline: I already working on other projects, and Culture plus project had a tight deadline.
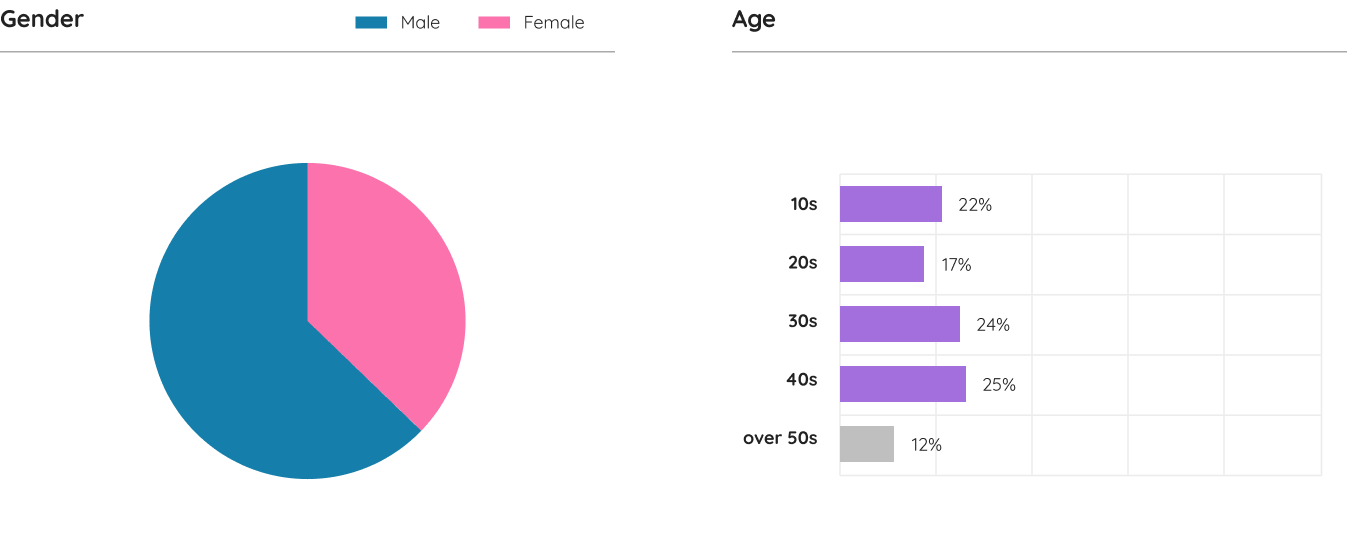
Users
We expected users of Free Charger on Culture Land will be the Culture Plus main users. Users are evenly distributed from the 10s to the 40s.

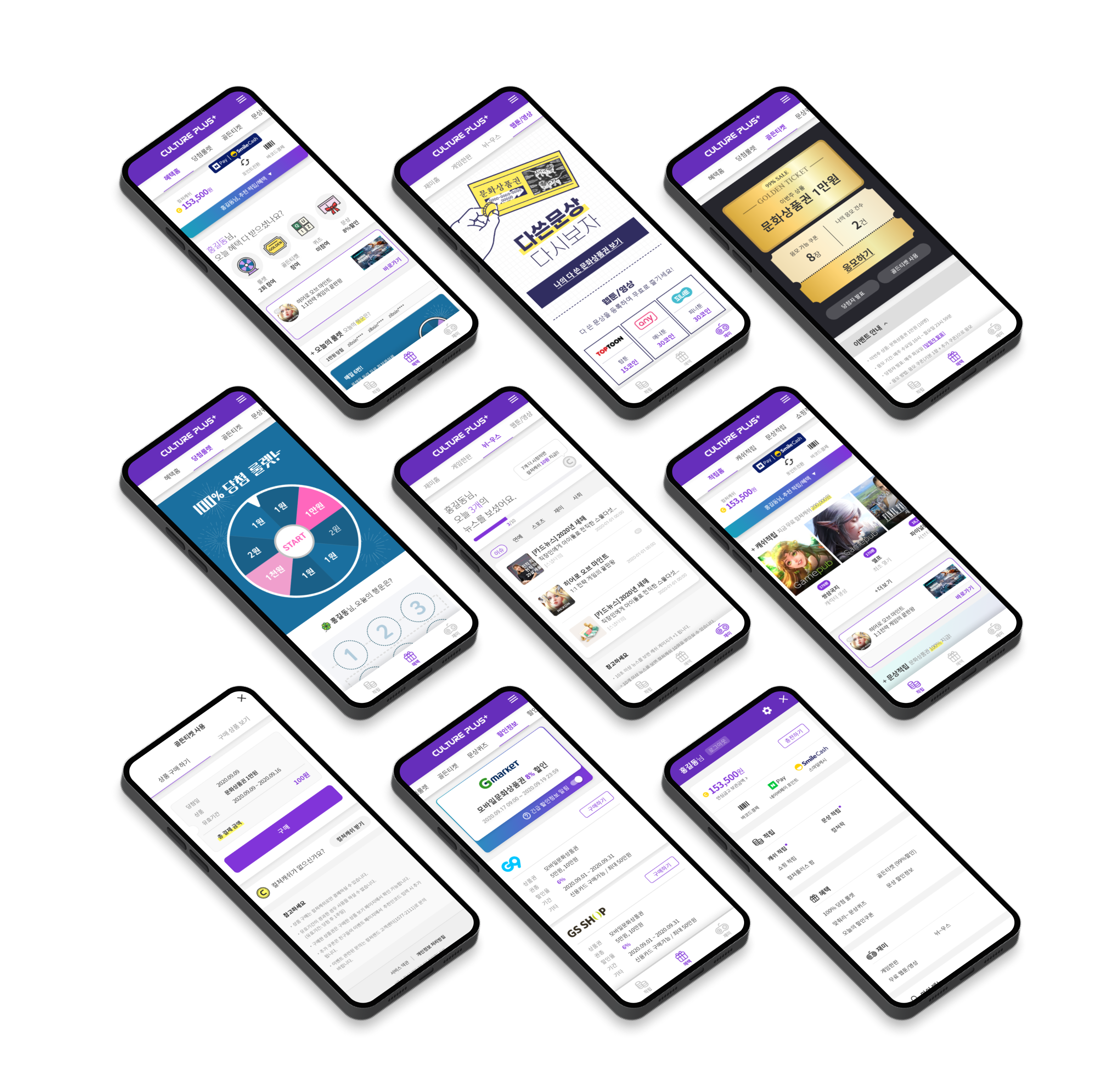
Final Design
I made High-Fidelity Prototype to validate the user interactions and iterate designs after user test.

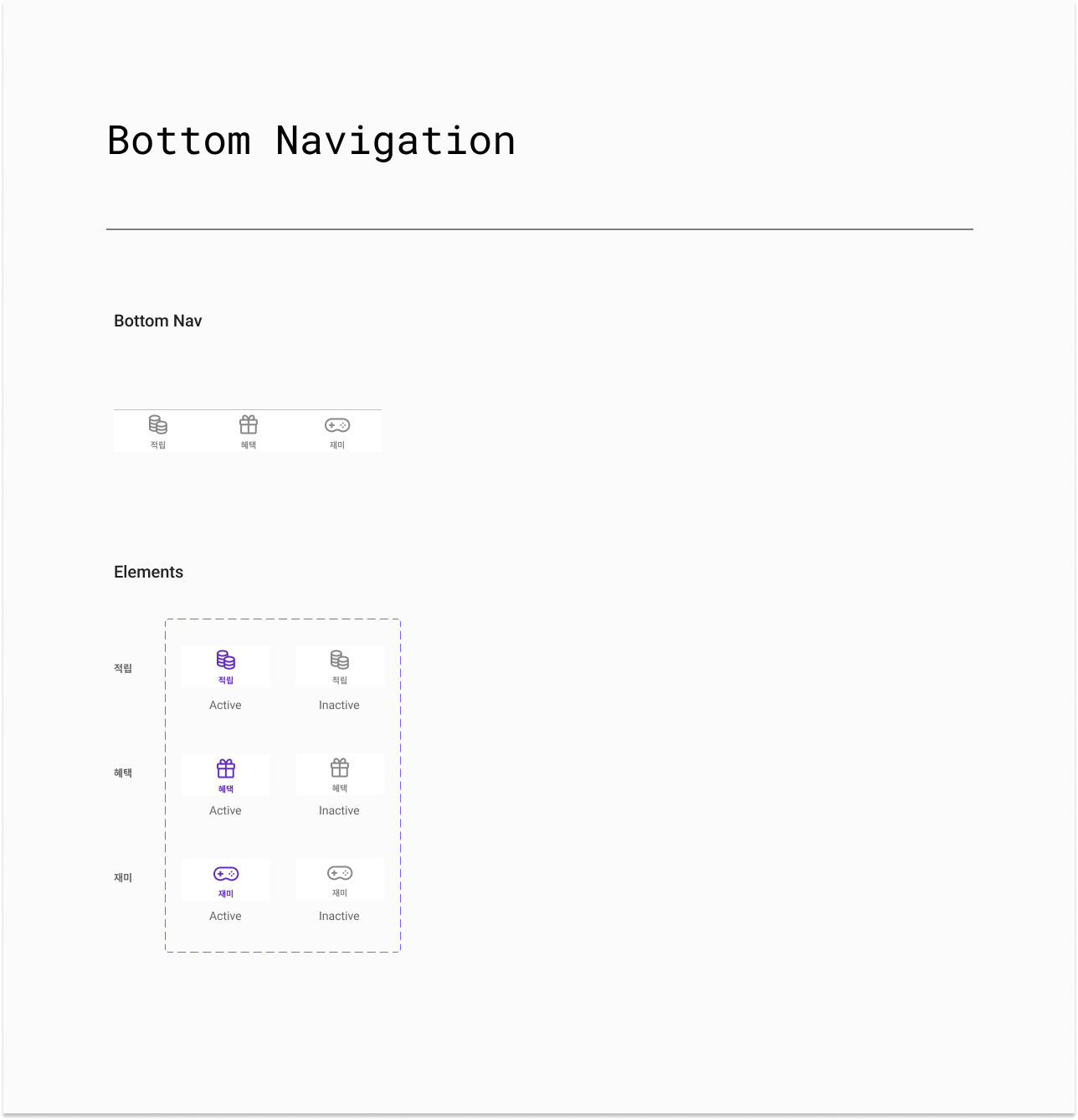
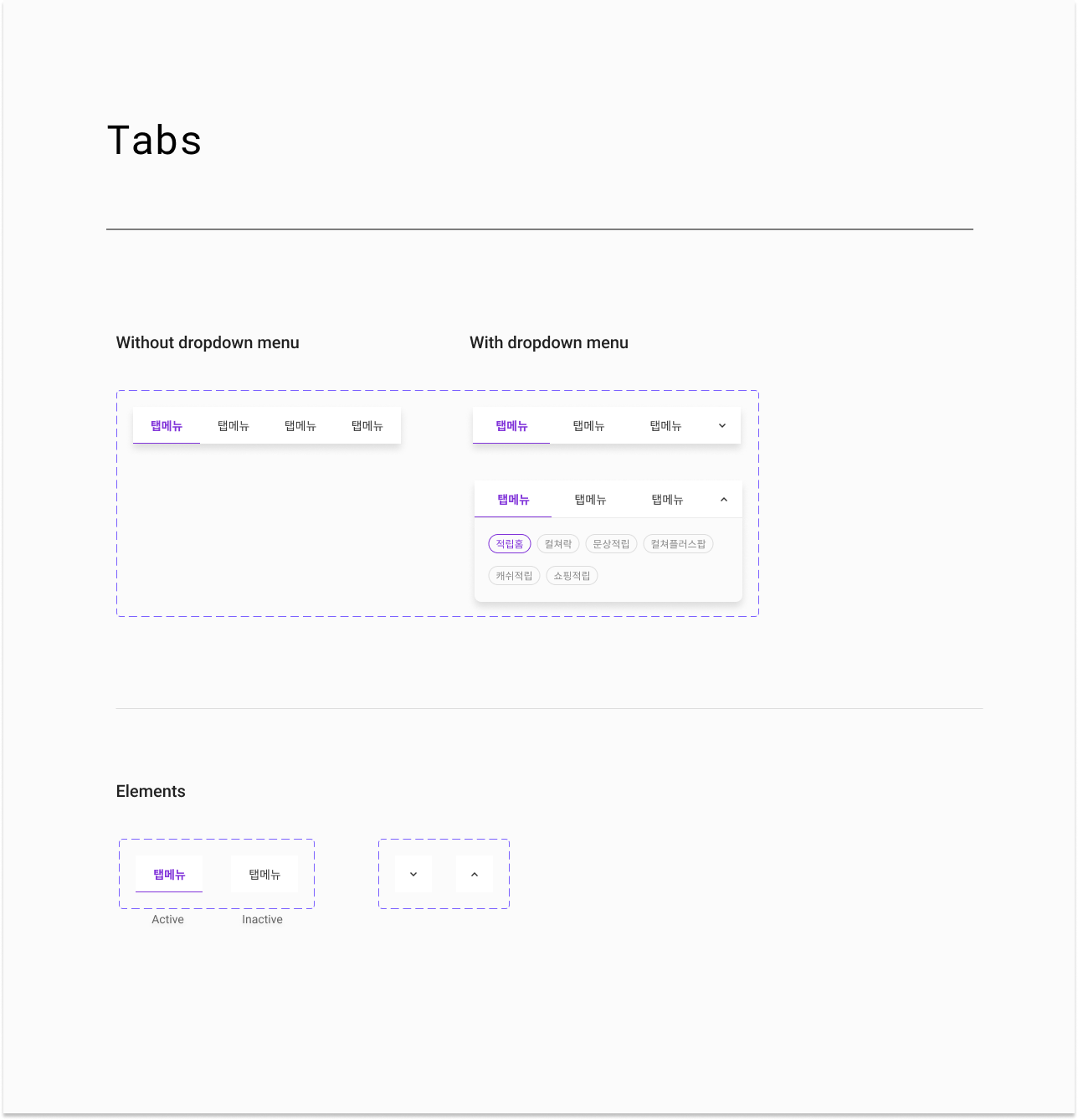
Navigation
Located main navigation at the bottom and the sub-navigation at the top so that users move between pages easily.

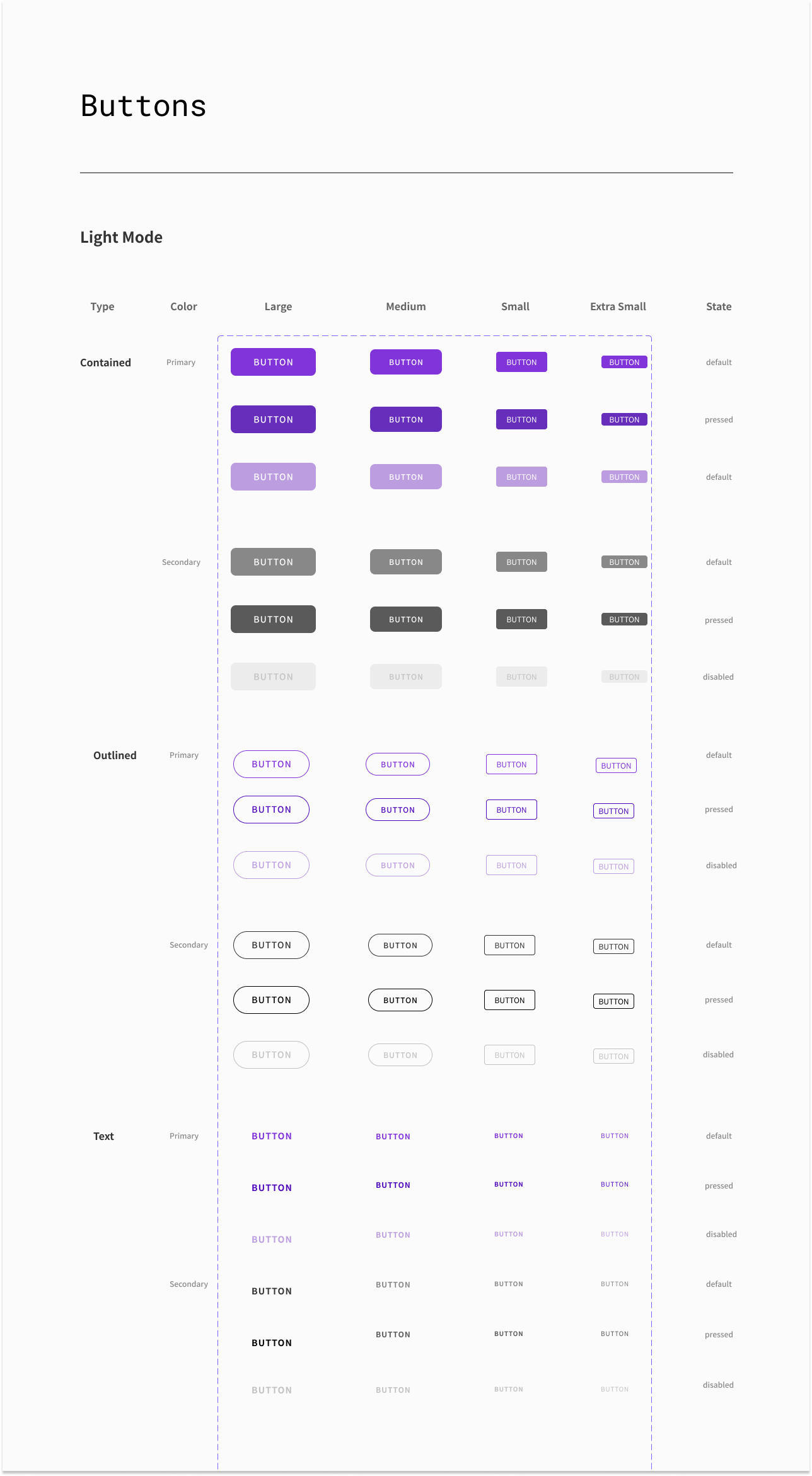
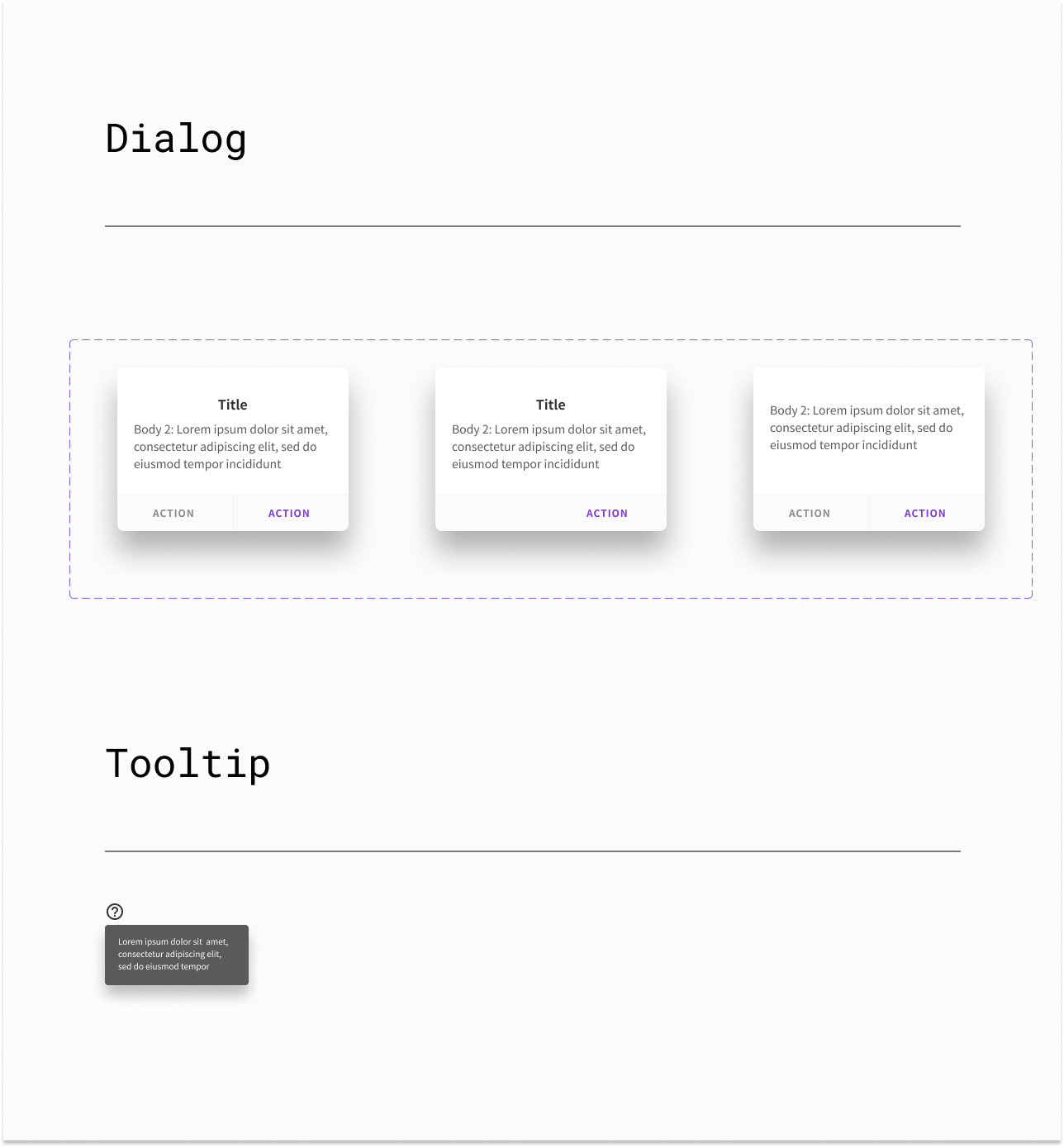
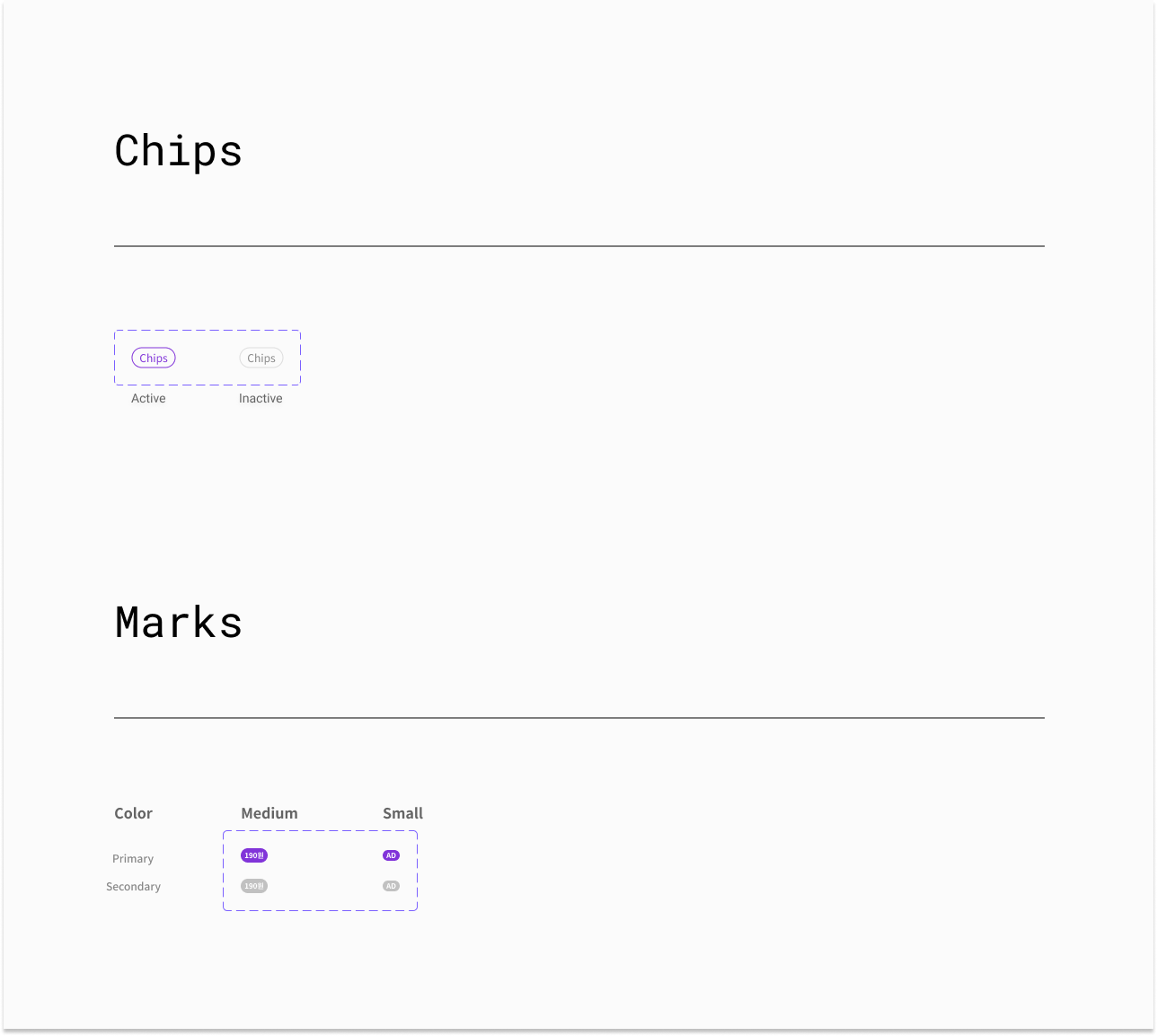
Design guidelines
I built a design system to maintain consistency and improve efficiency.









Takeaways
I experienced every step of the product launch as the only designer on the team. This project was an Android OS Native app, there were a lot of engineering constraints. Therefore, it was more important to communicate with engineers than ever. I used Adobe XD and Zeplin for the first to collaborate with engineers.